


Почему технология AIDA не работает для интернет-магазина? Заряжаем сайт на продажи с INTEC.Universe!

Здравствуйте, коллеги! С вами специалисты компании INTEC.
Теория и практика продаж могут несколько отличаться в определенных условиях. Так, популярная технология AIDA (рус. ВИЖД) в чистом виде работает не всегда. Напомним, AIDA расшифровывается следующим образом:
-
A (Attention) – привлекается Внимание потенциального покупателя;
-
I (Interest) – создается Интерес к товару;
-
D (Desire) – формируется Желание приобрести товар;
-
A (Action) – призывается к Действию (купить, заказать и т.д.).

Узнал что AIDA не работает
Технология была придумана в страшно далеком 1898 году англичанином Элмо Льюсом. С ее помощью он описал потребительское поведение. За 120 лет модель практически не изменилась и в этом ее проблема. AIDA слишком простая для описания поведения современного, вечно торопящегося потребителя, вниманием которого бывает зачастую сложно завладеть. На практике популярные российские интернет-магазины работают по следующей, упрощенной схеме:
-
Проводится демонстрация товара всеми доступными способами: фотоподборка с разных ракурсов, видеообзор, короткое текстовое описание.
-
Хорошо заметные и часто повторяемые преимущества работы с этим интернет-магазином акцентируют внимание на том, что сделать заказ здесь и сейчас выгоднее, чем у конкурентов (бесплатные замеры, удобная доставка, качественная упаковка, гарантия и прочие).
-
Предоставляются полезные сопутствующие товары или дополнительные опции, которые могут увеличить сумму заказа и действительно пригодиться заказчику (up sale, cross sale);
-
Если пункты 1 и 2 обеспечены должным образом, то заинтересовавшийся пользователь сделает покупку.
А что тогда действительно работает
Работает грамотная карточка товара и SEO. Сначала немного поговорим о внешнем виде карточки. Карточка товара в интернет-магазине должна стать заменой привычному визуальному знакомству с товаром. Больше того, чем полнее информация о продаваемом продукте, тем проще человеку определиться с выбором и нажать кнопку «Купить». Карточка товара будет самой посещаемой страницей сайта, потому что именно ее ищут пользователи, потенциальные покупатели по нескольку раз просматривают ее содержимое и больше времени тратят на ее изучение, чем на другие страницы. Поэтому к наполнению продающей карточки товара стоит отнестись очень ответственно. Правильный дизайн, структура (о ней мы расскажем в следующей статье) и продуманное SEO являются залогом стабильности и роста продаж. Являясь посадочной страницей при рекламировании сайтов, страница с качественным описанием товара обеспечивает 90% всего трафика.

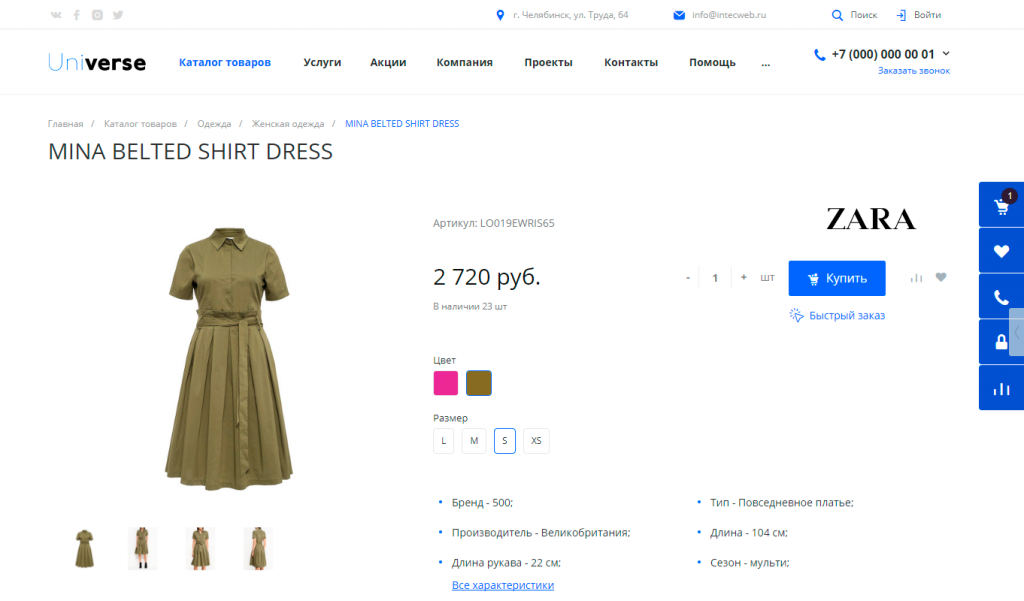
Пример карточки товара INTEC Universe - интернет-магазин с конструктором дизайна
Как показывают исследования, внешняя привлекательность целевой страницы может быть оценена за 50 мс. Значит — ровно столько времени есть у вашего интернет-магазина, чтобы произвести хорошее первое впечатление. Оно зависит от многих факторов: структуры страницы (макета), цветов, отступов, симметрии, количества текста, шрифтов и многого другого. Дизайн карточки товара должен быть не только привлекающим внимание, но и простым для восприятия размещенной информации. Симбиоз максимальной информативности, привлекательности оформления и удобной структурированности данных располагают покупателя к доверию. Покупатель быстро нашел товар, который искал, изучил ответы на все возможные вопросы, увидел выгоду от покупки именно в этом магазине и, естественно, купил − идеал, к которому нужно стремиться. Без поддержки специалистов и аналитики простому обывателю разобраться довольно сложно. Вот почему компания INTEC разработала для вас линейку решений INTEC.Universe, которая работает на базе «1С-Битрикс».
Что мы включили в карточку товаров INTEC.Universe
-
Акционная цена (старая цена перечеркнута).
-
Информер наличия товара с тремя видами отображения: индикатор наличия, числовой остаток.
-
Характеристики (цвет, размер, фасовка) и присваивать к комбинациям данных характеристик индивидуальные цены, остатки на складе. Появляется возможность заказа товара с нужным набором свойств.
-
Блоки: «C этим товаром покупают», «Персональные рекомендации».
-
Настраиваемая лупа для увеличения фото.
-
Синхронизация с «1С: Предприятие 8.х» (номенклатура и заказы) – позволит надежно интегрировать интернет-каталог с 1С – обеспечить обмен номенклатурой, обмен заказами и остатками товаров на складе.

Когда узнал о возможностях INTEC.Universe
INTEC.Universe порадует не только хорошими техническими характеристиками. Специально для вас мы создали на базе «1С-Битрикс» конструктор дизайна, который позволит без правки HTML-кода редактировать внешний вид сайта так, как вам этого захочется. Для быстрой настройки мы предусмотрели динамическую панель. Выбирайте из готовых шаблонов, включайте и выключайте те или иные опции сайта.
Поговорим немного о SEO
Не переусердствуйте с оптимизацией. Не стоит разрываться между реальным покупателем и поисковым роботом при оптимизации карточек товаров. Ориентируйтесь на покупателя, обеспечьте ему комфортные условия для поиска, изучения информации и оформления заказа. Так рейтинг сайта в поисковых системах будет расти одновременно с количеством продаж.

Когда сайт в топе
Вот мы и разобрались с устаревшей технологией AIDA и рассмотрели некоторые элементы удачной карточки товара для вашего интернет-магазина. В следующей статье пойдет речь о 13 ключевых элементах структуры карточки на примере INTEC.Universe и INTEC.UniverseLite. Если вы хотите попробовать наши решения и оценить их возможности, заполните форму и получите индивидуальные доступы к административной панели демонстрационного сайта.
